La montée en puissance du dark mode sur les interfaces web impose de revoir en profondeur la charte graphique existante. Adapter votre charte graphique au dark requiert une approche méthodique pour garantir un contraste suffisant, préserver l’identité visuelle et offrir une expérience utilisateur homogène sur tous les supports. Cet article présente les étapes clés pour réussir cette transition sans sacrifier la lisibilité.

Sous-titre : charte graphique au dark et contraste optimal
Une charte graphique au dark efficace repose d’abord sur des choix de contraste mesurés. Le noir pur (#000000) peut fatiguer la vue et écraser les nuances. Privilégiez un gris très foncé (#121212 ou #1E1E1E) comme fond principal et réservez le noir absolu pour les bordures ou les ombres subtiles. Les textes doivent atteindre un ratio de contraste d’au moins 4,5:1 par rapport au fond pour rester lisibles selon les normes WCAG.
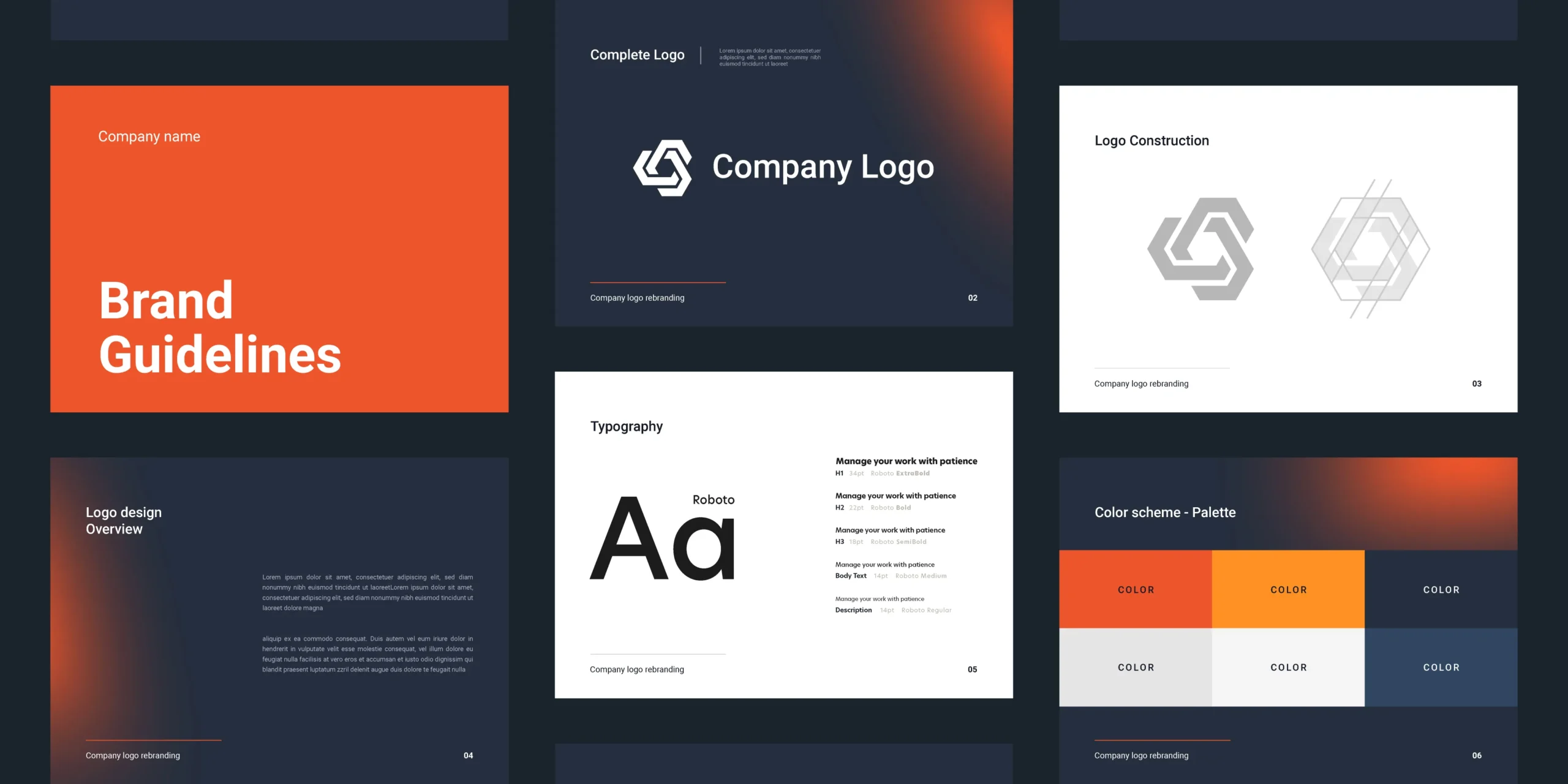
- Définir une palette de couleurs dédiée
- Remplacez les teintes claires de votre charte existante par des équivalents sombres tout en conservant l’harmonie des couleurs.
- Pour chaque couleur de texte ou d’élément, calculez le contraste avec le fond foncé à l’aide d’outils comme Contrast Checker.
- Conservez les couleurs de marque en ajustant leur luminosité et saturation pour qu’elles ressortent sur le dark background.
- Harmoniser les icônes et illustrations
L’utilisation d’illustrations monochromes ou bicolores facilite l’intégration dans la charte graphique au dark. Privilégiez des icônes linéaires en blanc ou en couleur de marque à forte visibilité. Les illustrations plus complexes doivent être simplifiées pour éviter que les détails ne disparaissent sur un fond sombre. - Typographie et hiérarchie visuelle
- Sélectionnez une police à graisse moyenne (400–600) pour les paragraphes et une graisse supérieure (700–900) pour les titres.
- Augmentez légèrement l’interlignage (1,5) pour éviter que les lettres ne se confondent dans la charte graphique au dark.
- Ajustez la taille minimale à 16 px afin de rester lisible sur écrans haute résolution et mobiles.
- Gestion des ombres et effets de profondeur
Les ombres portées contribuent à distinguer les calques sans recourir à des contours nets. Sur fond sombre, utilisez des ombres internes (inset) très légères ou des dégradés subtils pour simuler un relief. Une charte graphique au dark maîtrisée intègre ces effets avec modération pour renforcer la structure visuelle sans créer de zones illisibles. - Animation et retour utilisateur
Les animations et transitions doivent rester discrètes et rapides pour ne pas distraire de l’essentiel. Appliquez des micro-animations (hover, focus) utilisant la couleur de marque et une légère augmentation de luminosité. Testez ces effets en mode sombre pour vérifier qu’ils ne génèrent pas de clignotements ou de contrastes trop faibles. - Tests utilisateurs et validation continue
Organisez des sessions de tests avec des utilisateurs sur divers appareils et environnements. Vérifiez la perception des contrastes, la clarté des icônes et la facilité de lecture des textes. Intégrez les retours dans votre processus agile afin d’affiner régulièrement la charte graphique au dark en fonction des usages réels. - Documentation et intégration dans le design system
Compilez les spécifications de couleurs, de typographie et d’effets dans votre design system. Documentez précisément les variables CSS (variables personnalisées ou tokens) pour faciliter le passage d’un thème clair à un thème sombre. Une documentation rigoureuse accélère l’adoption de la charte graphique au dark par l’ensemble des contributeurs au projet. - Mise en œuvre technique et bascule dynamique
Implémentez un système de thèmes avec une bascule en JavaScript ou CSS Media Queries (prefers-color-scheme: dark). Assurez-vous que tous les éléments dynamiques (modals, notifications, composants tiers) récupèrent correctement les variables de couleurs sombres. Testez également le site en mode mixte (certains éléments clairs et sombres) pour éviter les ruptures visuelles.
Adapter votre charte graphique au dark ne se limite pas à inverser les couleurs. Il s’agit d’une refonte fine qui tient compte de la perception visuelle, de la hiérarchie des informations et de l’identité de marque. En suivant ces recommandations, vous garantissez une expérience sombre cohérente, respectueuse des normes d’accessibilité et fidèle à votre univers visuel.